
Le Web au doigt et à l’œil avec CasperJS
L'Élaboratoire (Laboratoire) – Français
CasperJS est un outil permettant de scripter en Javascript un scénario de navigation sur un véritable navigateur Web, basé sur Webkit et ne nécessitant pas d’interface graphique.
Programme de l’atelier
Installation de PhantomJS et CasperJS
Nous verrons comment installer ces outils sous Mac, Windows ou Linux.
Prise en main de l’API
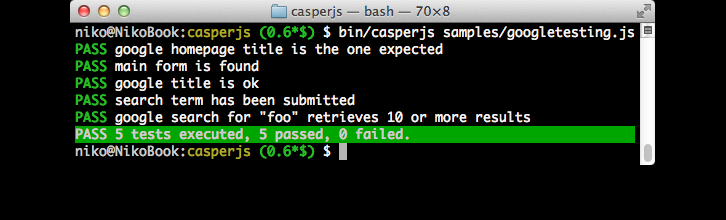
Ce premier exercice permettra de prendre en main l’API de CasperJS, en scriptant une recherche effectuée sur Google et d’agréger quelques résultats.
Tests fonctionnels: tester fonctionnellement un site existant
Une des grandes forces de CasperJS est de permettre de créer des tests fonctionnels sur un site existant, même si ce dernier ne dispose pas d’un outillage ou d’un environnement dédié.
Nous prendrons pour cobaye un site internet d’exemple et écrirons une suite de tests pour valider la conformité d’implémentation d’une fonctionnalité donnée ; puis nous casserons artificiellement cette dernière pour montrer l’intérêt de l’outil pour alerter sur ce type de problèmes quand ils surgissent.
Scraping
Ces manipulations nous permettront de voir comment obtenir et agréger des données en simulant la navigation d’un internaute sur un site donné.
Audit de performances
CasperJS exposant un environnement navigateur complet, il fournit des métriques très utiles pour effectuer un audit de performance: temps de rendu, reflow, trace HAR, etc.
Nous prendrons des exemples de sites réalisés par des gens de l’assistance pour illustrer concrètement ces concepts.